B类产品设计细节:文本缩略
创始人
2025-05-15 00:42:36


说明:文本缩略是指展示空间不足时,隐去部分内容并用‘…’ 替代。包括但不限于以下情况:
- 文本内容长度或高度超过列宽或行高;
- 图表中空间有限,文本内容无法完全显示;
- 自适应调整时宽度变小。
一、缩略方式
1. 末端截断
- 单行内容超过列宽,超出的用‘…’ 省略;
- 多行内容超过设置行数,超出的部分用‘…’ 省略;
- 标签内文案超出由‘…’ 省略。
- 末端截断为长文本截断的通用模式。


2. 中间截断
- 设置开头、末端保留的字符数,在末端保留字符前显示‘…’ 。
- 开头保留字符数根据列宽以「显示尽量多的字符」的原则来确定(极端情况为开头不保留字符,即为「开头截断」;若空间十分有限,则尽量多地保留末端字符)。
- 中间截断在文本的开头相同、末尾字符对区别字段起到关键作用时使用。
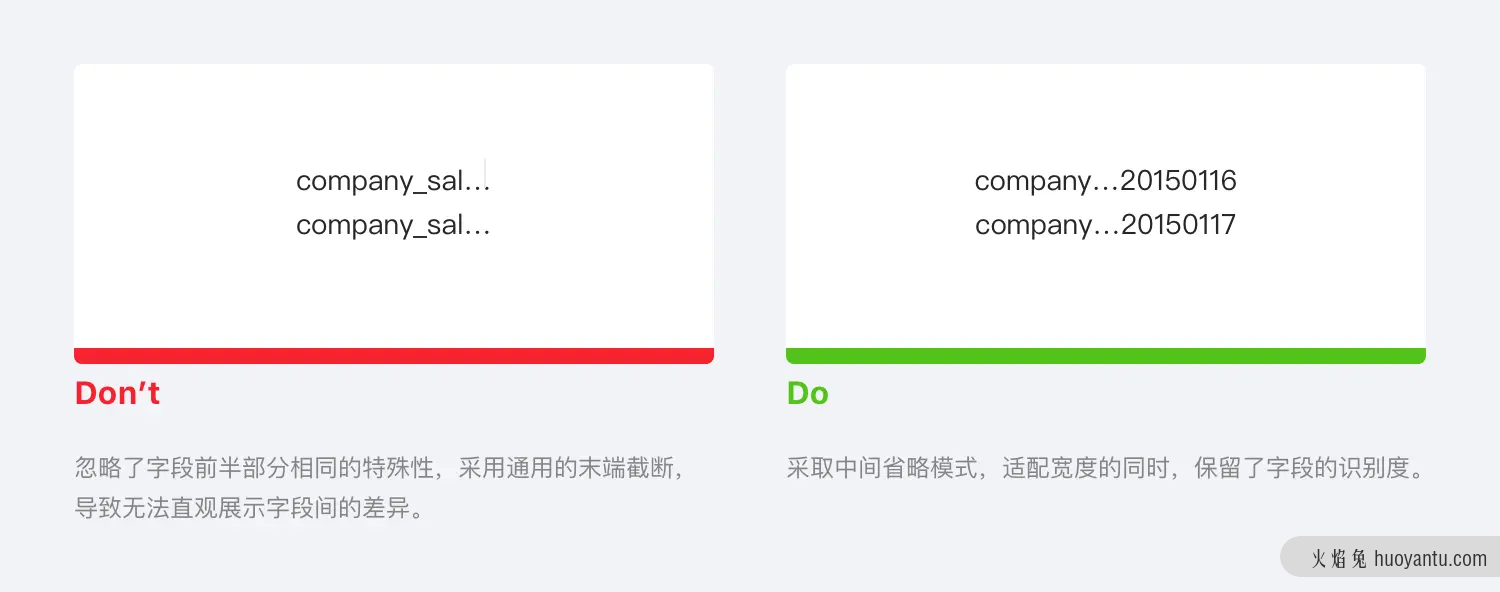
场景举例 1:末尾为数字
通常用于实例名(任务名、文件名、表名、系统)。
典型案例:完整字段如下
company_sales_record_20150116 company_sales_record_20150117
缩略结果:


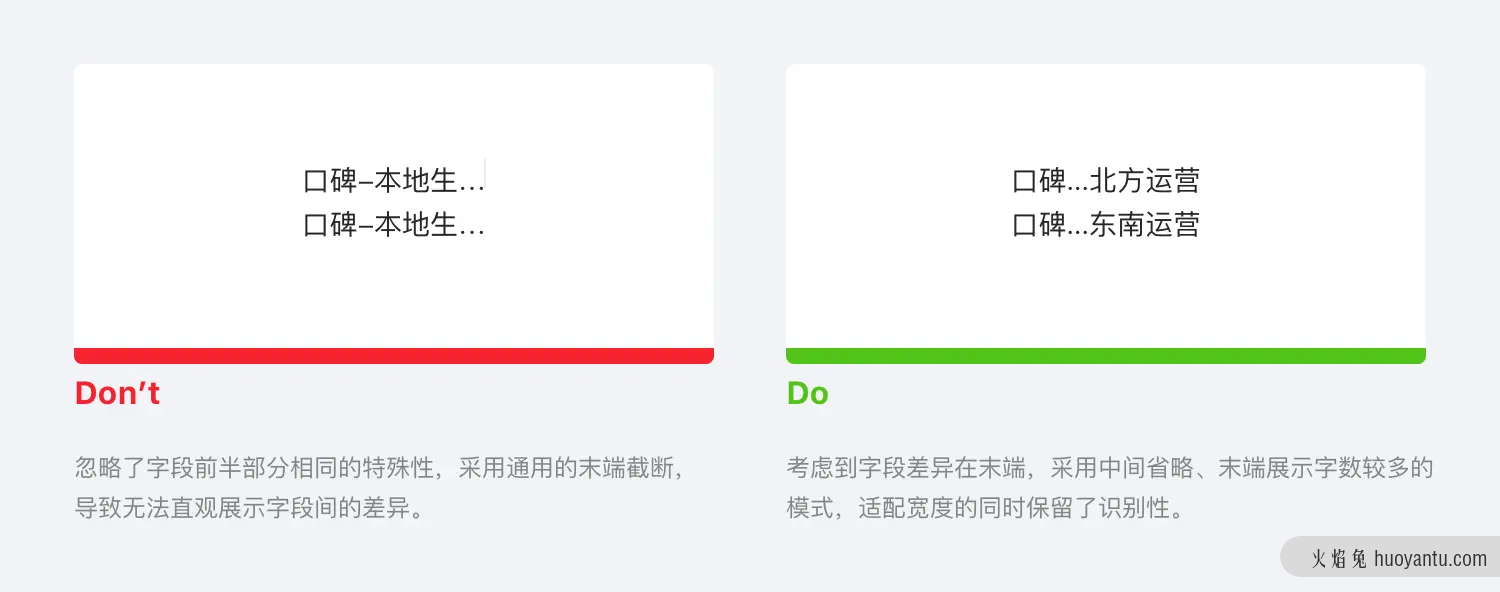
场景举例 2:系列名称
开头统一的系列长名称,比如部门名称,或者其他通过后半部分区分的字段。
典型案例:阿里集团的 BU 完整名称如下:
口碑-本地生活事业部-北方大区-北方运营 口碑-本地生活事业部-七星大区-东南运营
缩略结果:


二、设计要点
重要数字、时间不建议缩略。
名称列缩略可结合表头的拖拉控制显示与缩略,内容完全显示时‘…’ 消失。
单行文本省略使用 tooltip,多行文本省略使用展开与收起。


描述‘…’ 支持 hover,标签整个支持 hover。
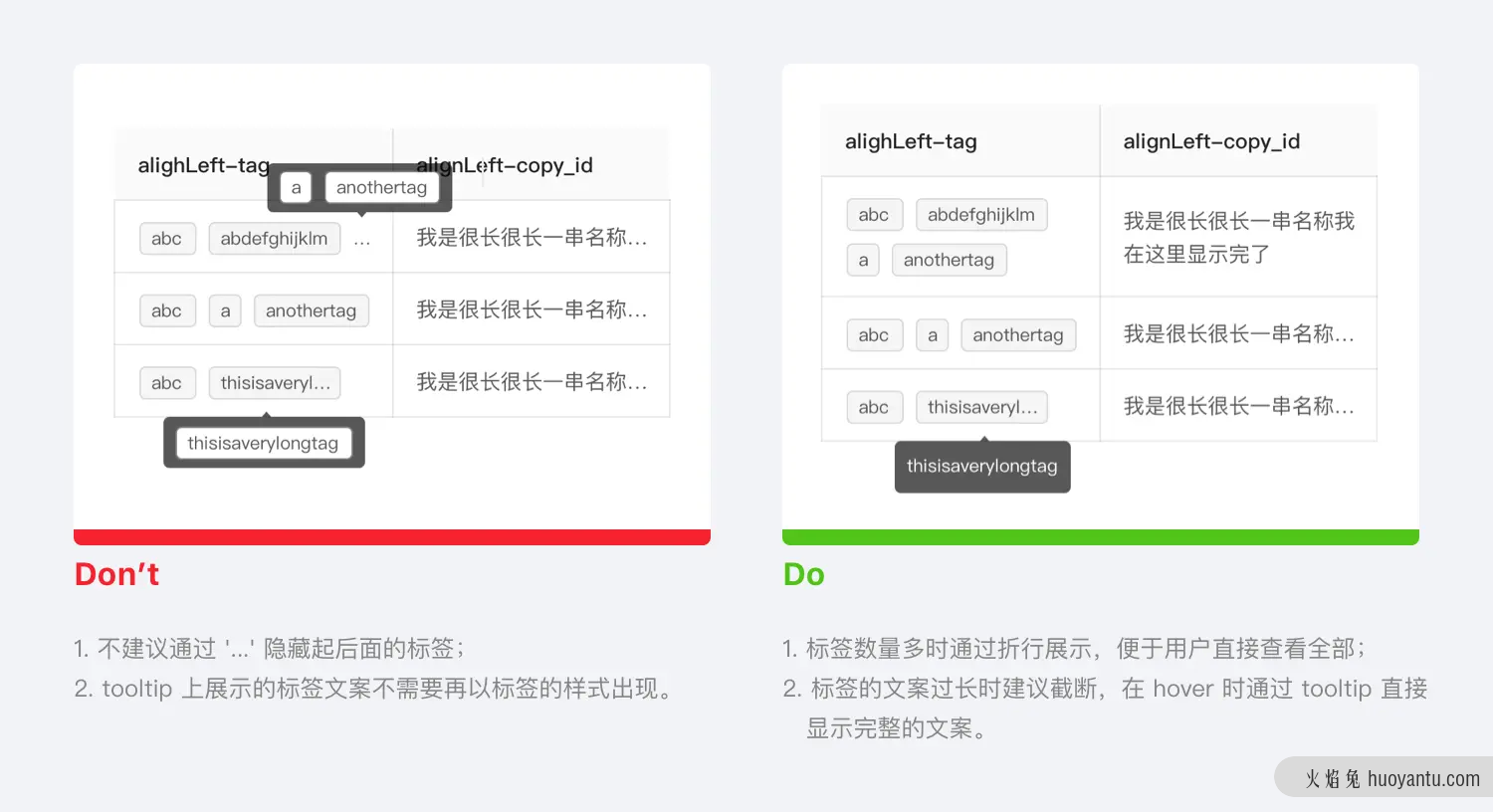
标签文案过长时建议截断;标签数量多时建议通过折行全部展示,不建议通过‘…’ 隐藏后面的标签。


tooltip 不承载复杂文本和操作。
根据使用场景为字段设置合理的字数上限和展示空间,避免隐藏过多的内容。
tooltip 的尺寸不应过大,建议最大尺寸不超过长 320px、宽 160px。
上一篇:20210813AFTZdq
下一篇:活动分析模板来了!
