提高B端产品用户效率设计的3个方法


最近经常翻看各种数据产品,发现了一些提高用户操作效率的方法,主要包括以下三个方向:
- 优化操作流程
- 增加关联操作
- 遵循菲茨定律
01、优化操作流程
1)信息层级扁平展示,功能高效直达
信息层级会越深,用户需要的操作流程越长。产品设计时,可以通过平铺更多的信息内容,提高用户的操作效率。
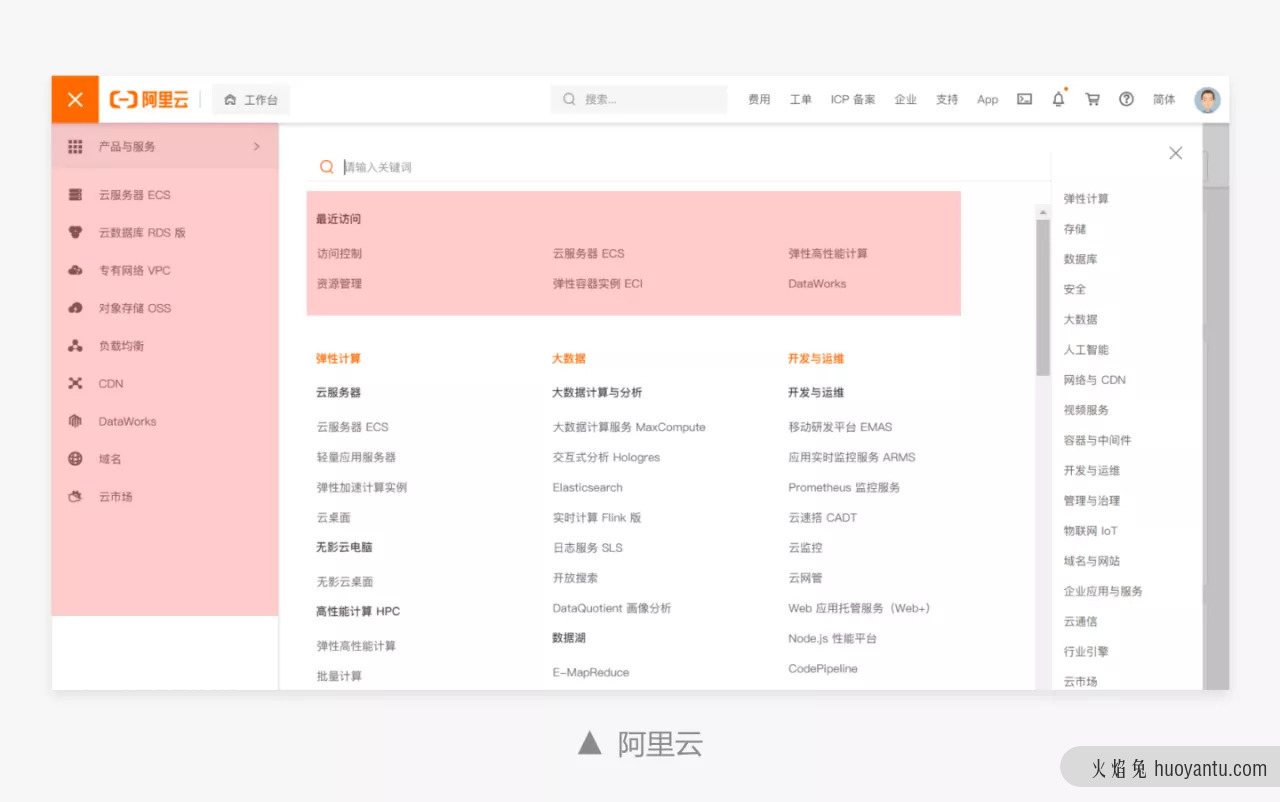
在Web系统中,顶部导航菜单作为系统的全局指引,一方面可以帮助用户了解系统全貌,另一方面信息菜单平铺展示,方便用户快速直达,而不是一步步跳转。
例如阿里云控制台导航以产品为最小颗粒度,采用平铺展示的方式,方便用户快速切换。


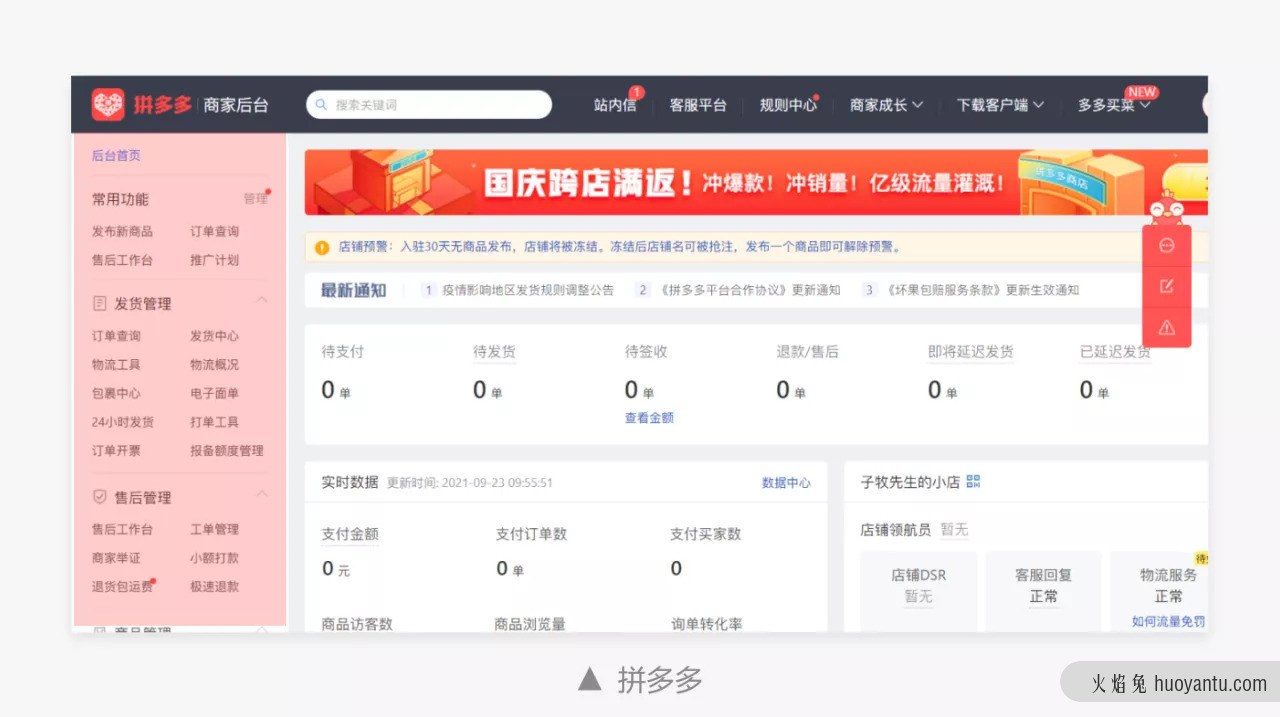
拼多多商家后台系统左侧导航采用了双列平铺展示,用户只要点击切换即可,免去了收起展开的操作成本。


2)构建全局性操作,功能前置,减少跳转
顶部信息区作为全局性的操作区域,一般会增加系统设置、帮助、消息等入口,方便用户随时操作。
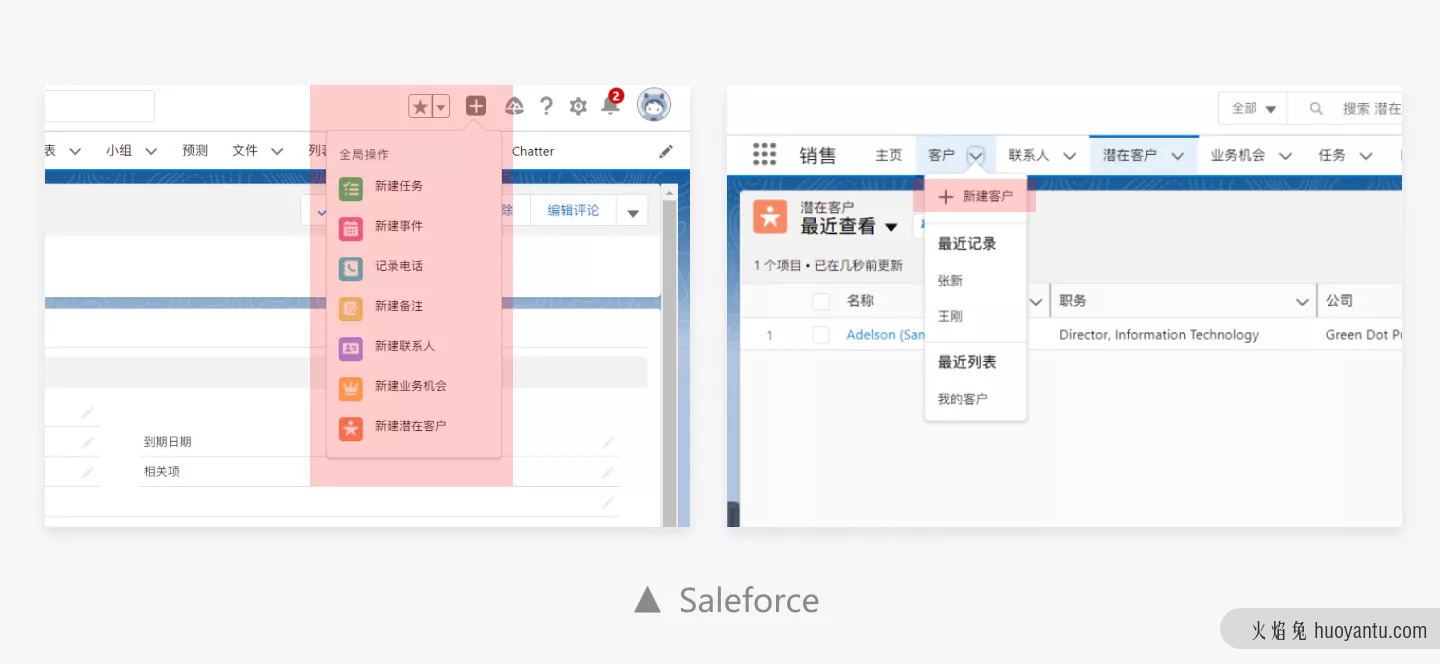
在Saleforce 系统中,将高频的“新建”操作集合在页面顶部,用户不需要进入专门页面即可完成功能操作,省略了中间的操作步骤。另外功能菜单标签中也增加了“新建”入口,无需进入功能页面就可以直接调起弹窗完成功能操作。


3)快速连接目标内容,减少中间过程
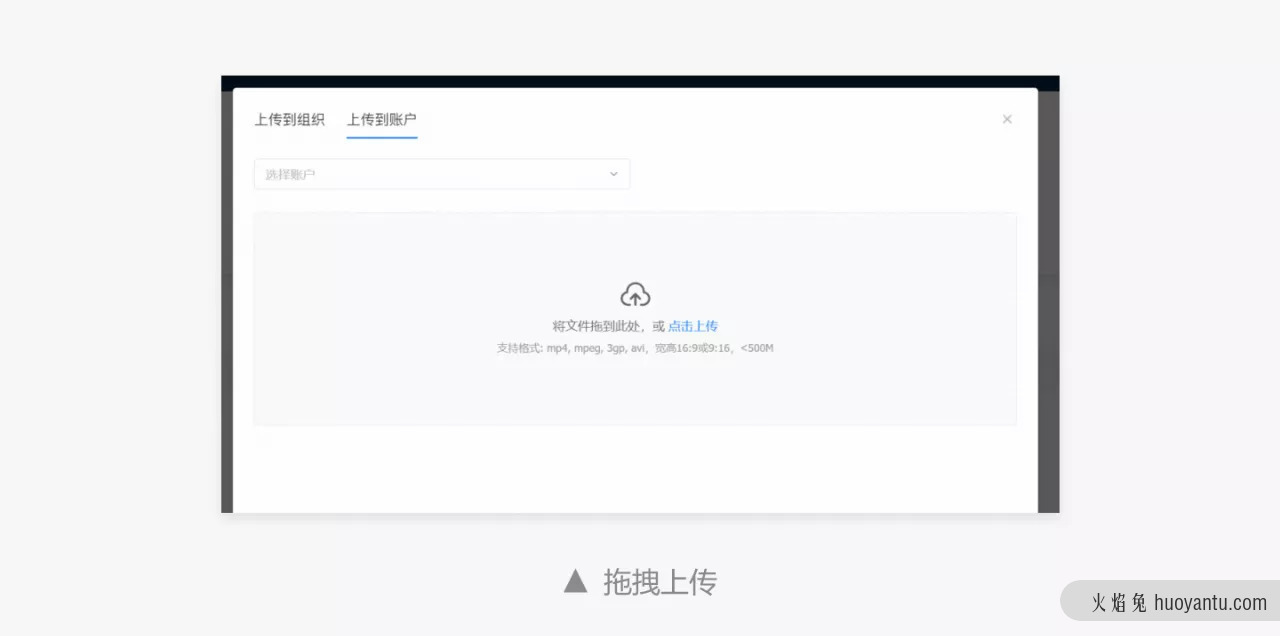
某些场景下,我们可以将文件拖拽到程序图标或者程序中打开文件,实现了目标与内容的快速连接,省去了用户选择文件的过程。在Web系统中,同样也可以利用拖拽方式提高用户的操作效率。


02、增加关联操作
对于高频或批量操作功能,需要减少用户打开、退出页面的交互成本,从而提高用户的操作效率。
1)减少重复操作
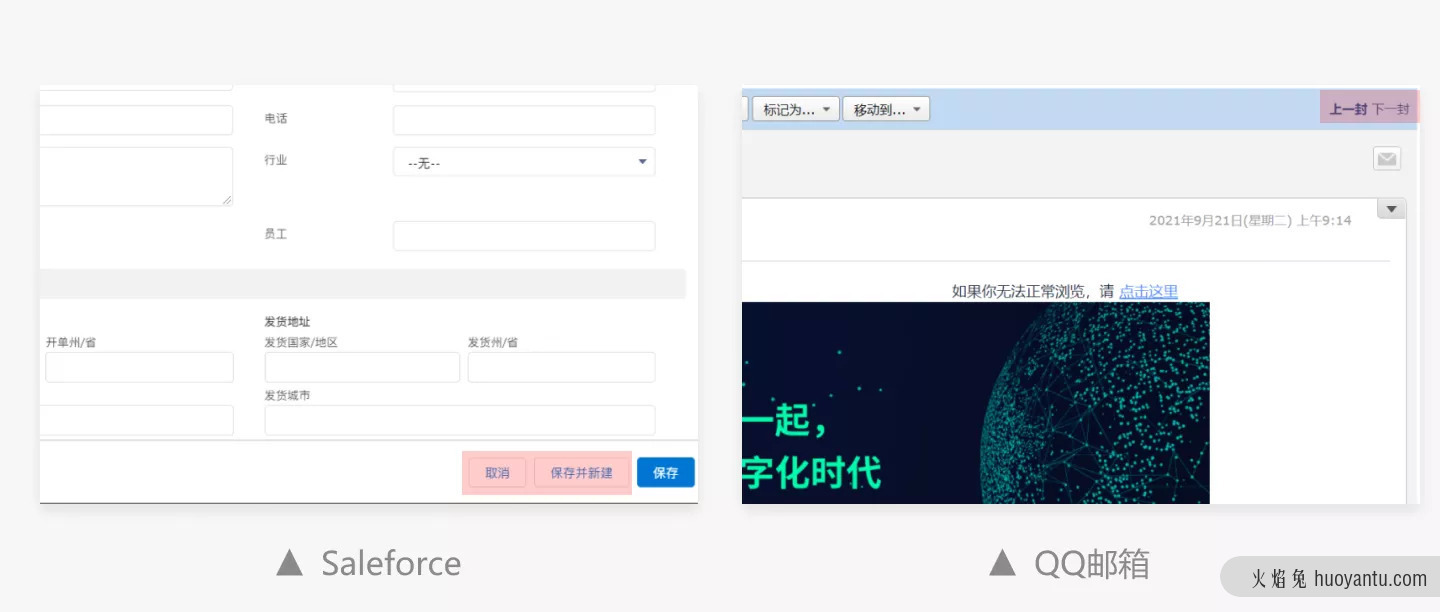
在Saleforce系统中,用户可能会批量新增多条客户信息,因此在“新建”弹窗中增加了”保存并新建”功能,减少用户“保存-打开”的重复操作。
同样在网页端邮件系统中,当用户累积了较多的邮件信息,每次查看和返回都会增加用户的操作成本,所以在邮件正文页面增加了“上一封、下一封”功能,减少用户非必要的重复操作。


2)细化颗粒度、精细化操作
对于内容操作不要简单的一刀切,需要根据用户操作频率将内容分层,针对性的制定设计方案。
例如下方案例中,编辑功能采用弹窗方式,负责整条信息内容的修改。而对于修改频率更高的库存信息,单独增加了表格编辑功能,采用更加轻量化的气泡框的交互方式,操作效率更高。


03、菲茨定律
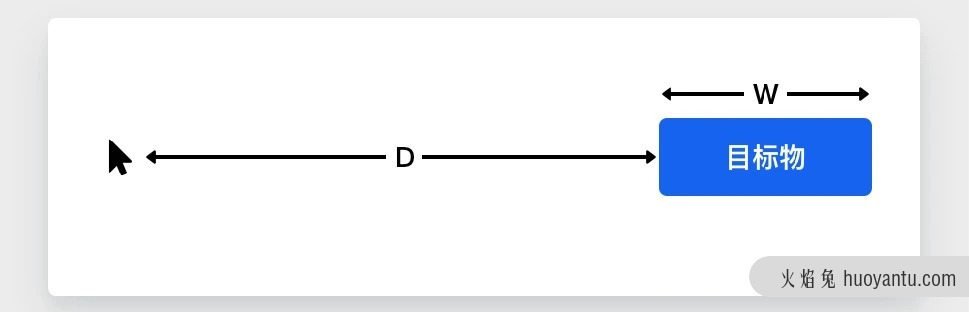
大家耳熟能详的菲茨定律,告诉我们影响用户操作的两个关键因素:
- 指针当前位置与目标间的距离 D 越长,所需时间越长;
- 目标的宽度 W 越大,所需时间越短;


1)减少用户的操作距离
随着大屏显示器逐渐成为一种趋势,在设计时需要考虑屏幕尺寸的影响,通过减少用户的操作距离,提高用户的行为效率。
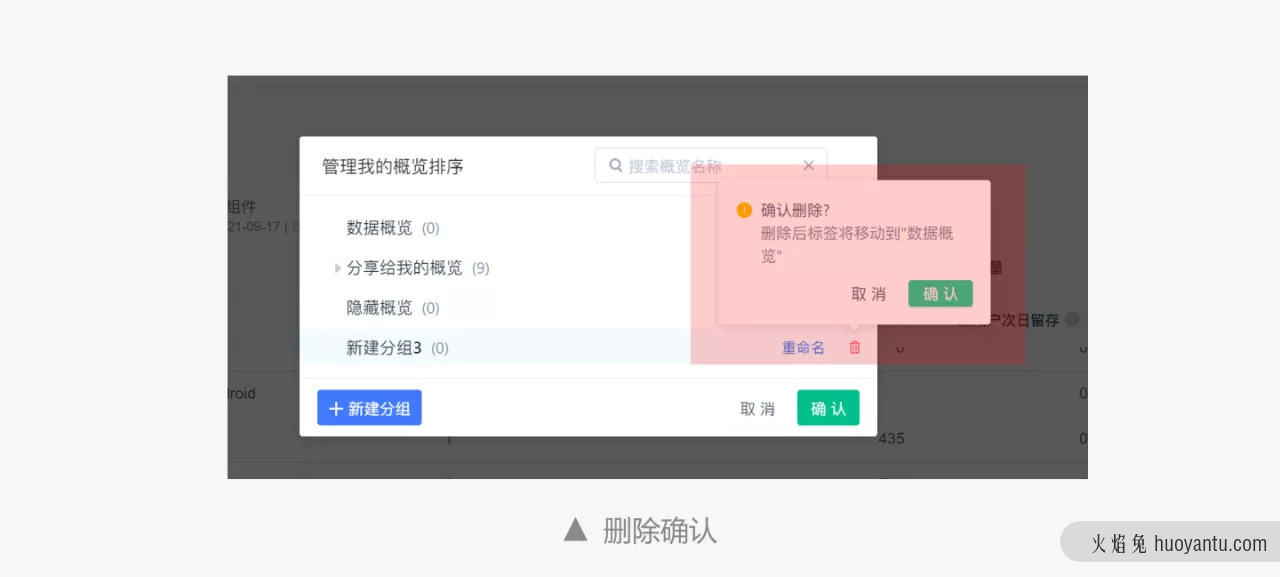
例如表格内容删除时,确认弹窗采用的是气泡框的形式,跟随在操作按钮附近,有利于用户快速操作。因为除了误操场景,删除操作是用户审慎思考后的决策,并非冲动型操作。如果是屏幕弹窗,用户的操作距离必然拉大,从而影响操作效率。


而在表单设计时,由于屏幕适配的要求,一般按钮会跟随在内容左下方,可以有效的减少内容区与确认按钮之间距离。例如在大屏幕显示器中,确认按钮居右放置会明显拉大用户的操作距离。


Win11将开始菜单从经典的左下角调整到为了居中布局,也是为了适应大屏显示器其的发展趋势,减少用户的操作距离而做出的设计优化。


2)操作功能常驻
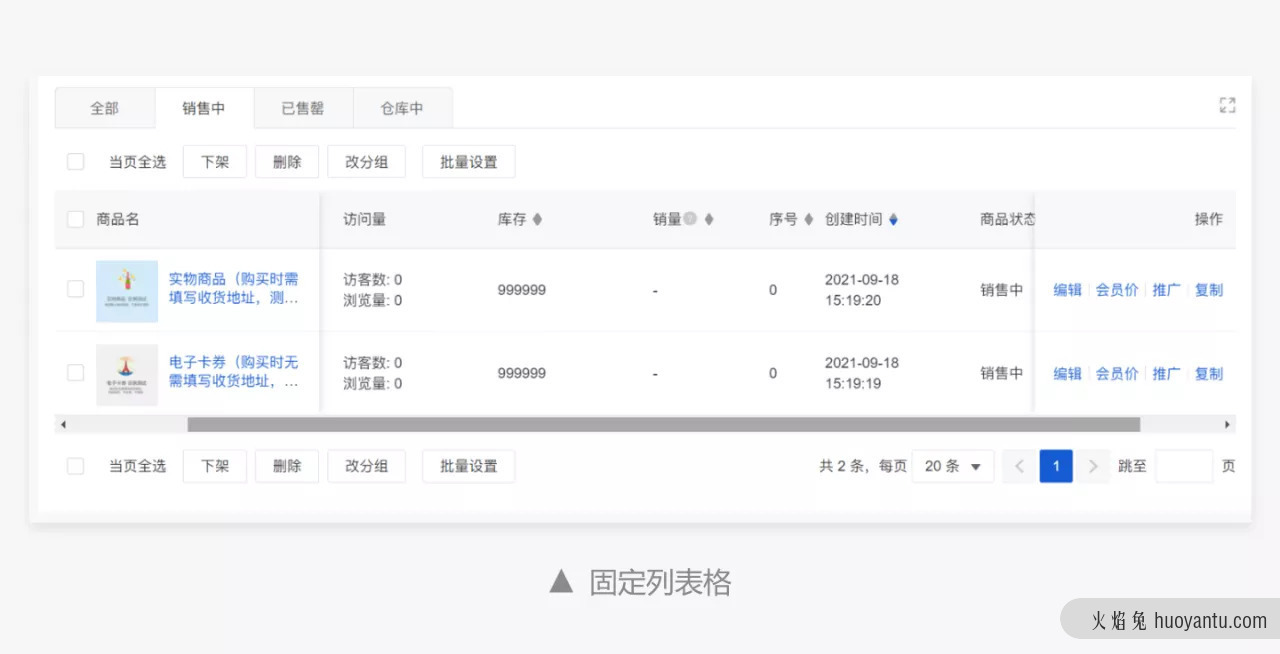
B端产品中的复杂表格往往会集合较多的列信息,一屏宽度下无法完整展示内容,横向横向滚动时,造成关键的操作列无法展示,对用户的操作行为会有较大的影响。因此需要将操作列常驻,便于用户操作。


写在最后
B端产品设计会面临各种问题,而操作效率始终是重要的度量指标。设计师一方面需要从设计角度出发,制定合理的交互逻辑,同时需要与业务场景深度绑定,才能带来更加全面的产品体验提升。
上一篇:20210924lxrdZw
下一篇:20210924OFMIhs
